
Cachefly CDN - User Portal
Project Description
My role as a UX/UI designer was to structure and design the portal so it can accommodate the needs of both small clients with just several services, and large clients with 100+ services, multiple users and various levels of user permissions. The portal needed to support a simple setup flow for basic services, and more advanced configuration tools, along with 2FA and biometric authentication for additional security.
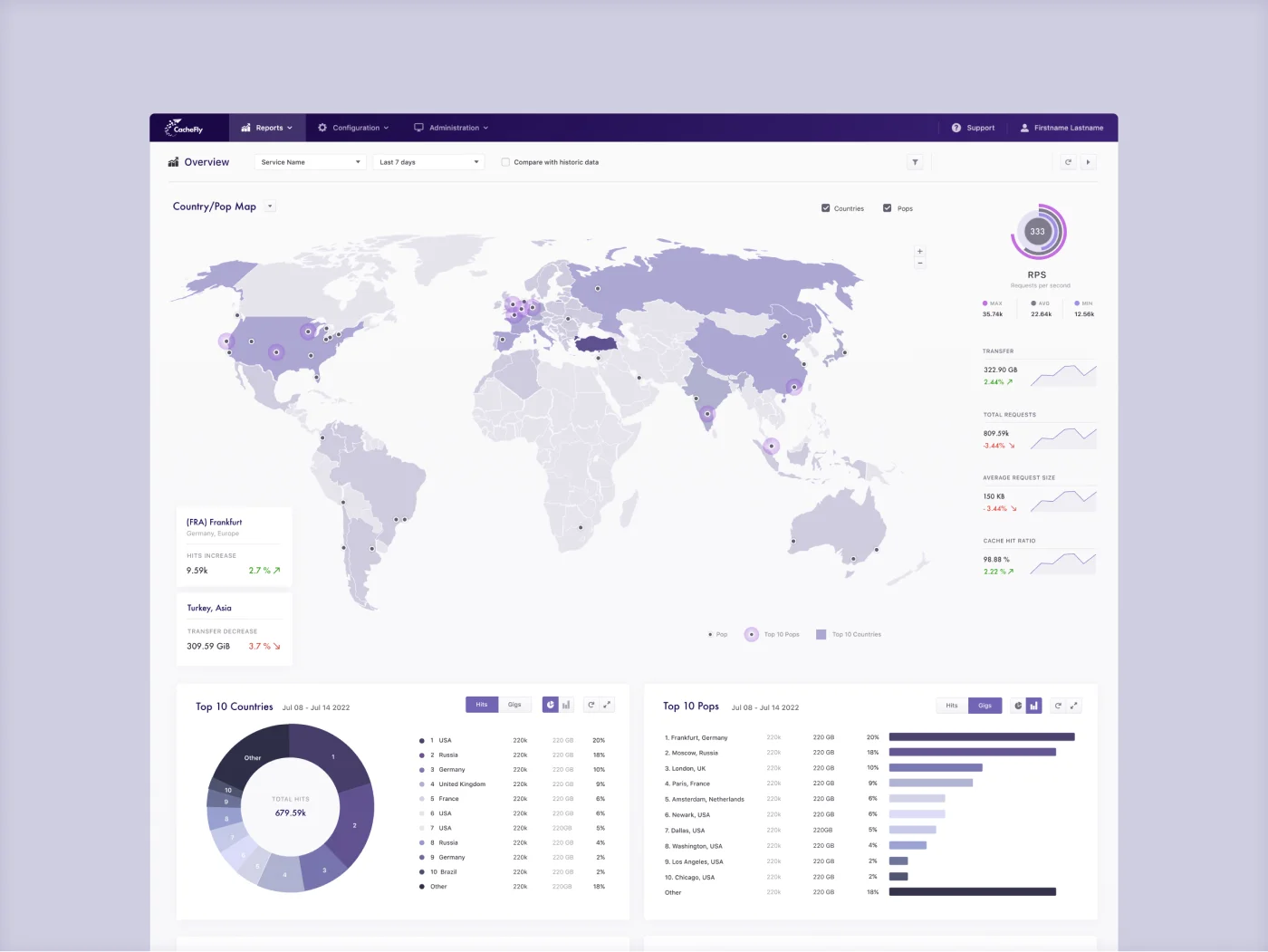
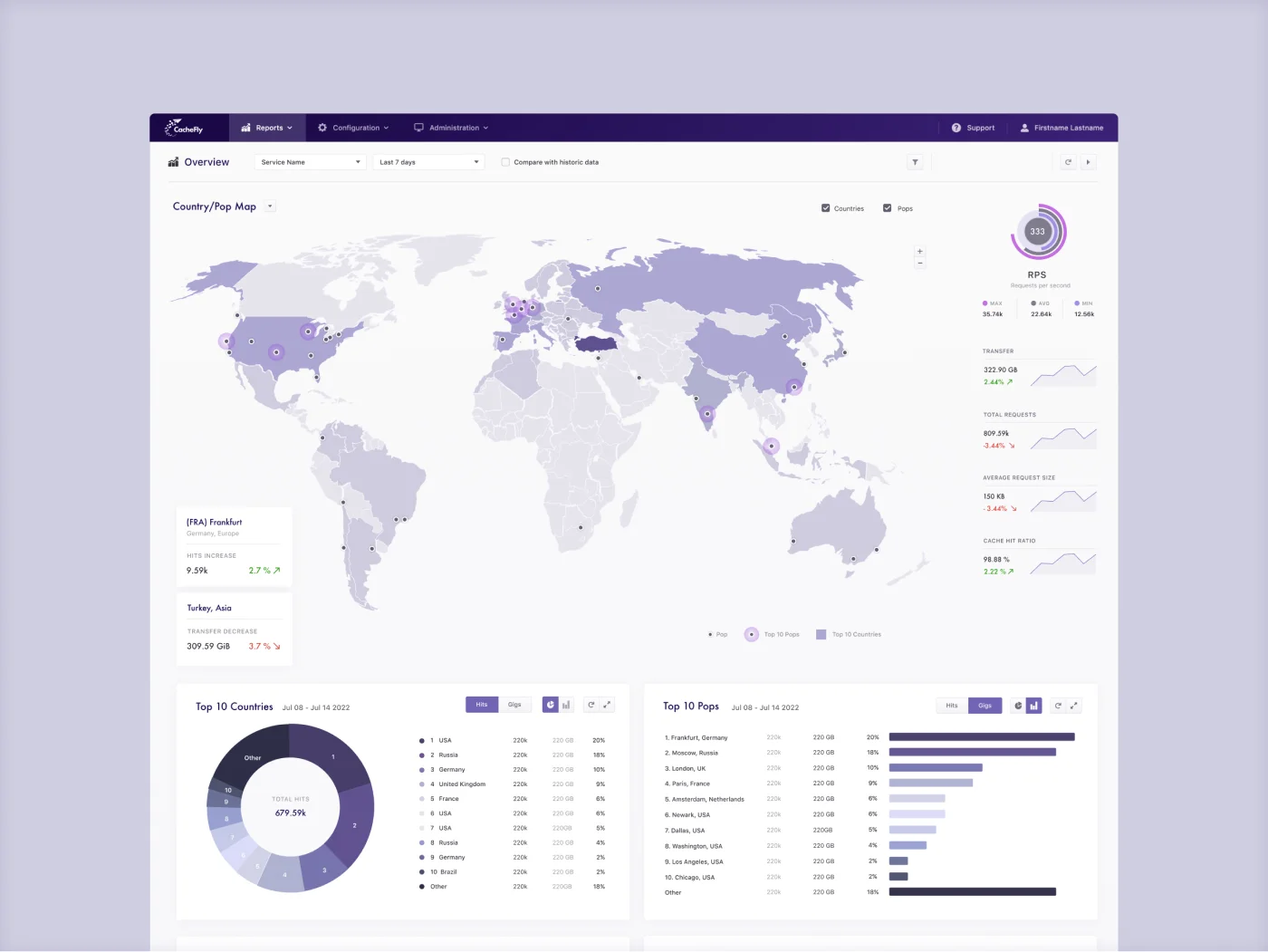
Much effort was put into selecting and designing relevant Reports and Data Visualisations to show various related metrics and their geographic distribution through different timespans.
The portal needed to be functional both on large desktop screens and smartphones which was super challenging due to the complexity of some of the screens.
I was also in charge of front-end coding (HTML, CSS/SCSS) so I was able to immediately test some of the responsive concepts and layouts, and hand over well-tested, bullet-proof html/css templates to the React developer.

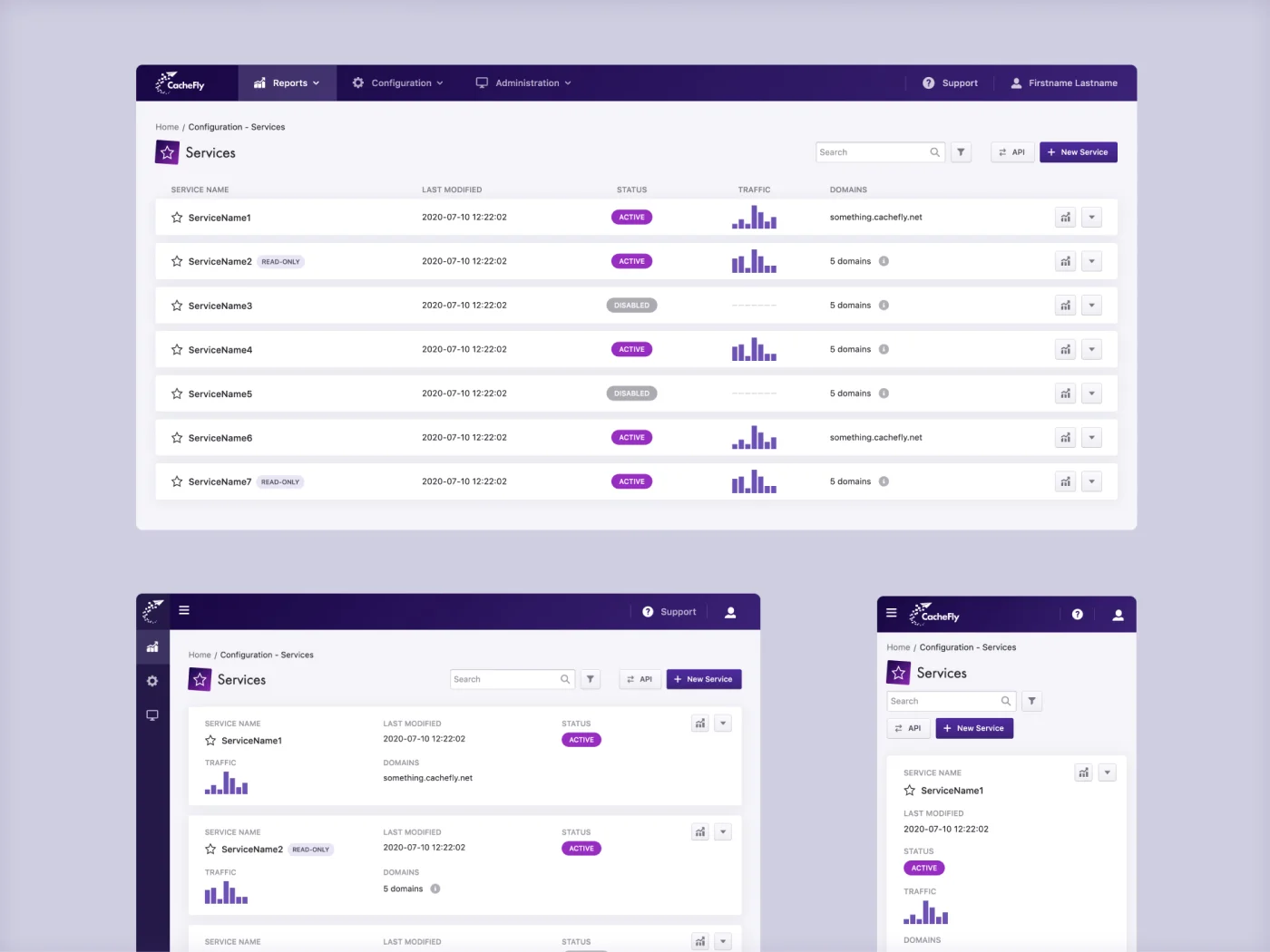
Responsive design
The portal needed to be functional both on large desktop screens and smartphones which was super challenging due
to the
complexity of some of the screens.

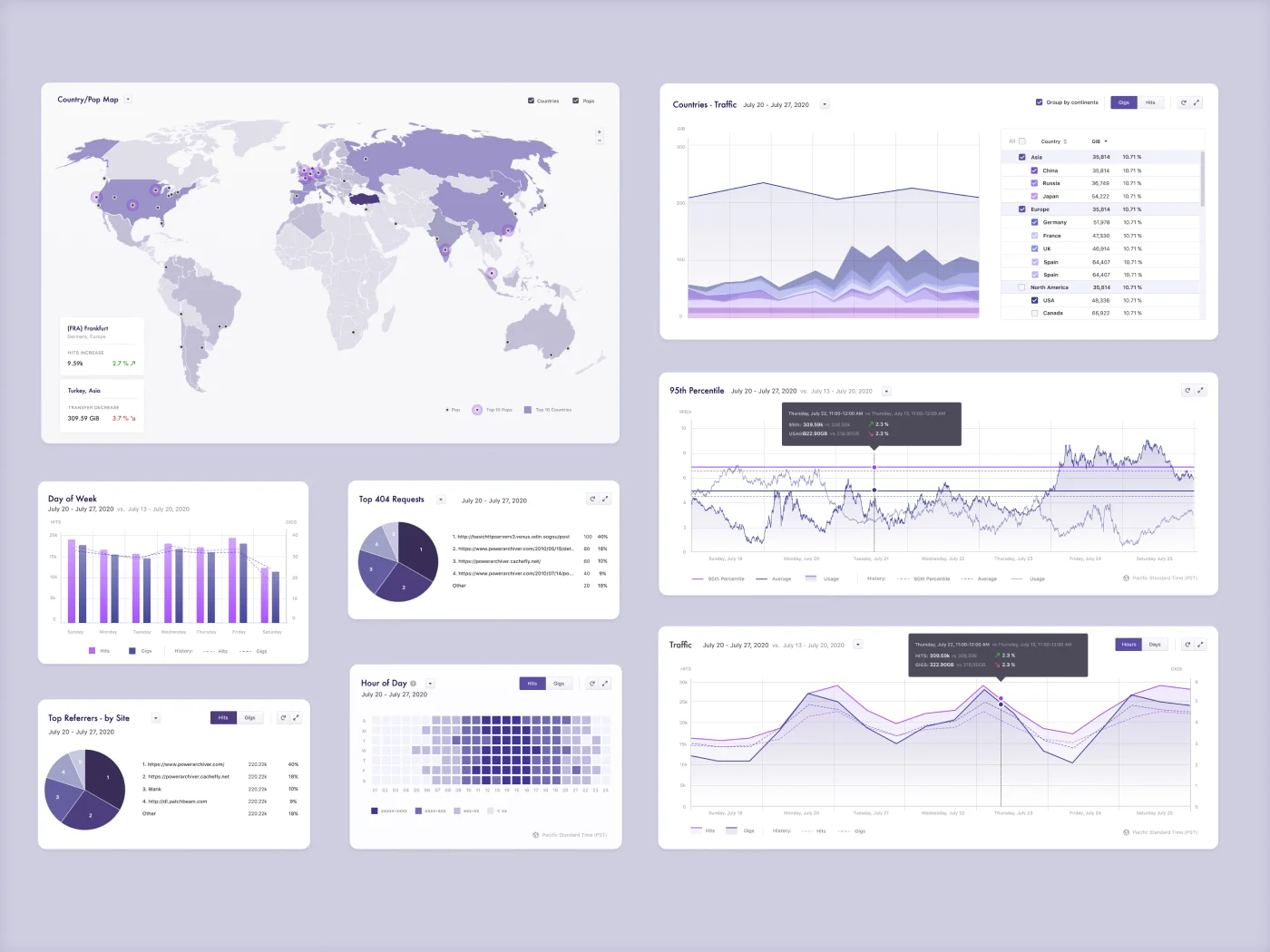
Data Visualisation
Much effort was put into selecting and designing relevant Reports and
Data Visualisations to show various
related
metrics and their geographic distribution through different timespans.

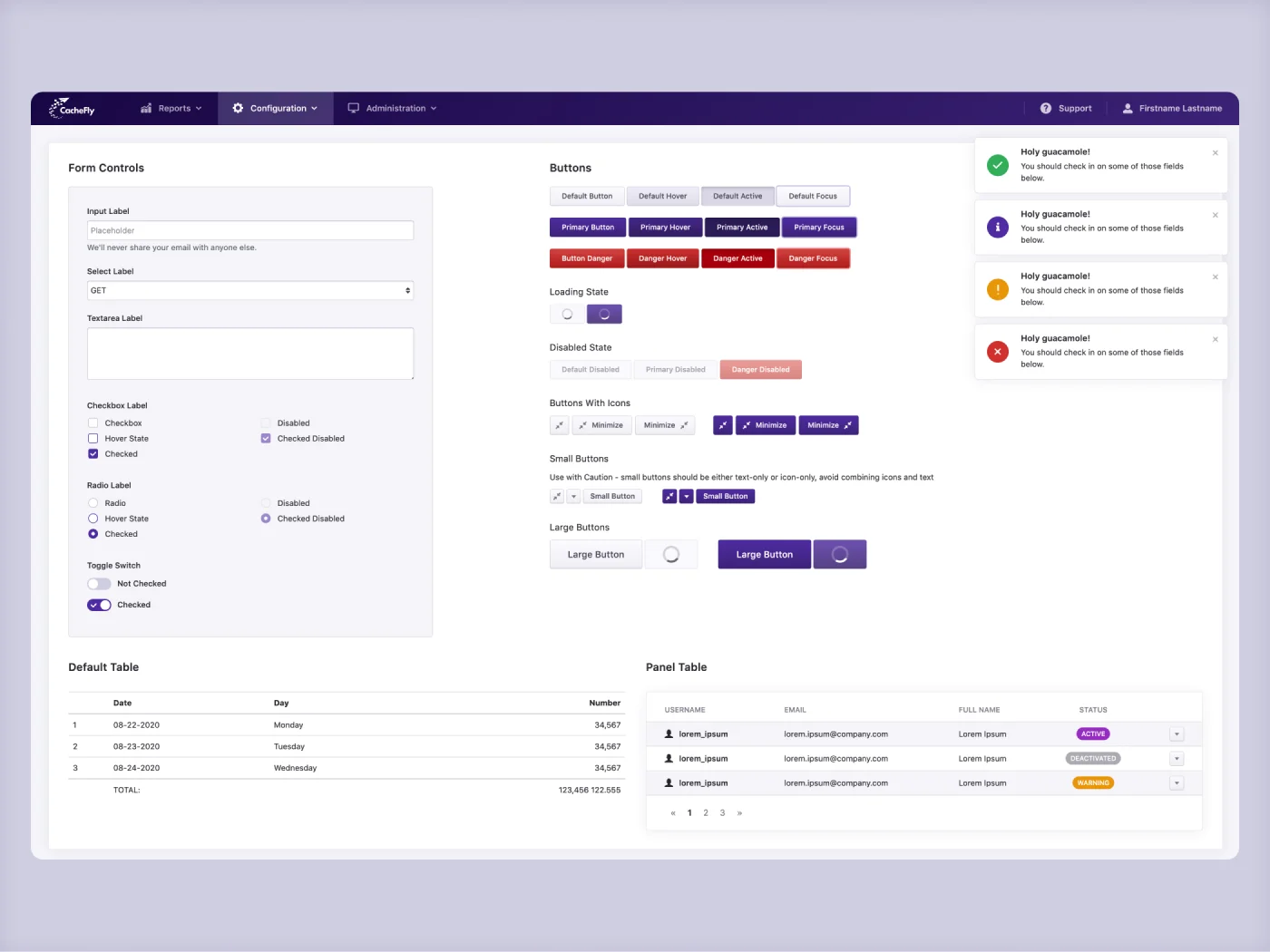
UI Kit
Early in the process I designed and coded most important UI elements that were used as UI building blocks

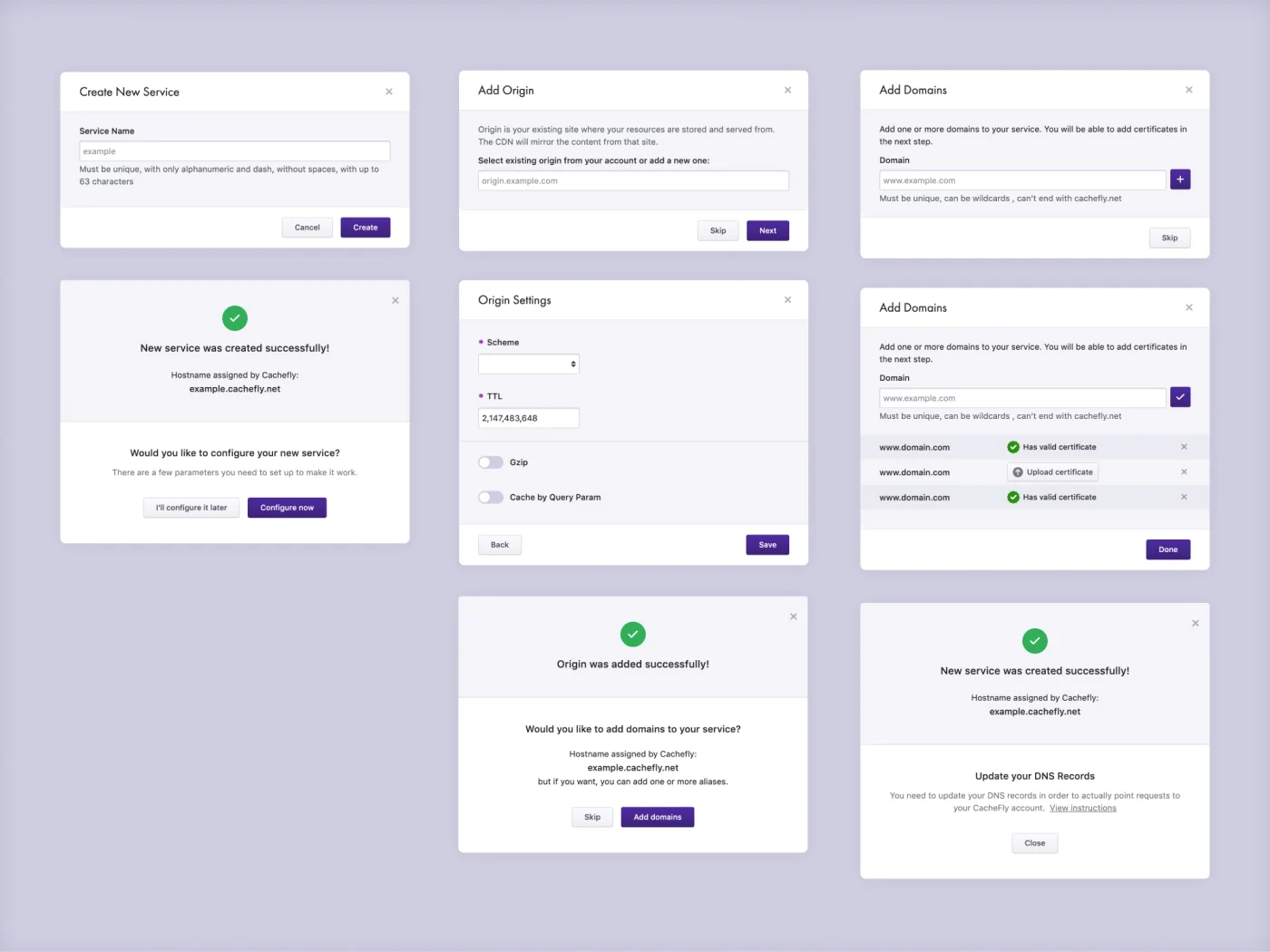
Configuration Wizard
Configuring a CDN service requires multiple actions, so we designed a wizard that takes care of the basic setup

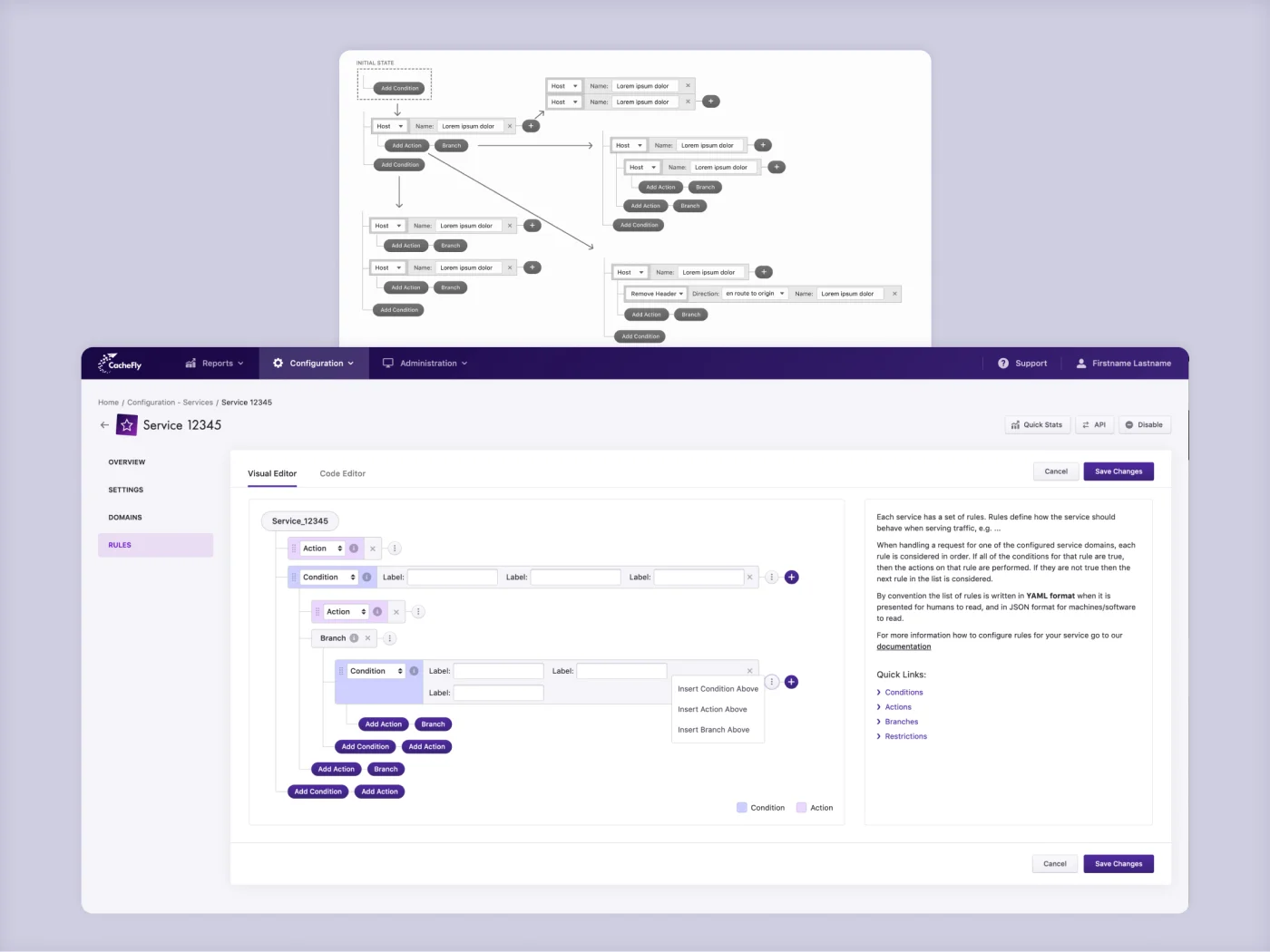
Rules Builder
I designed and coded an interactive custom UI component that enables more advanced service configuration.

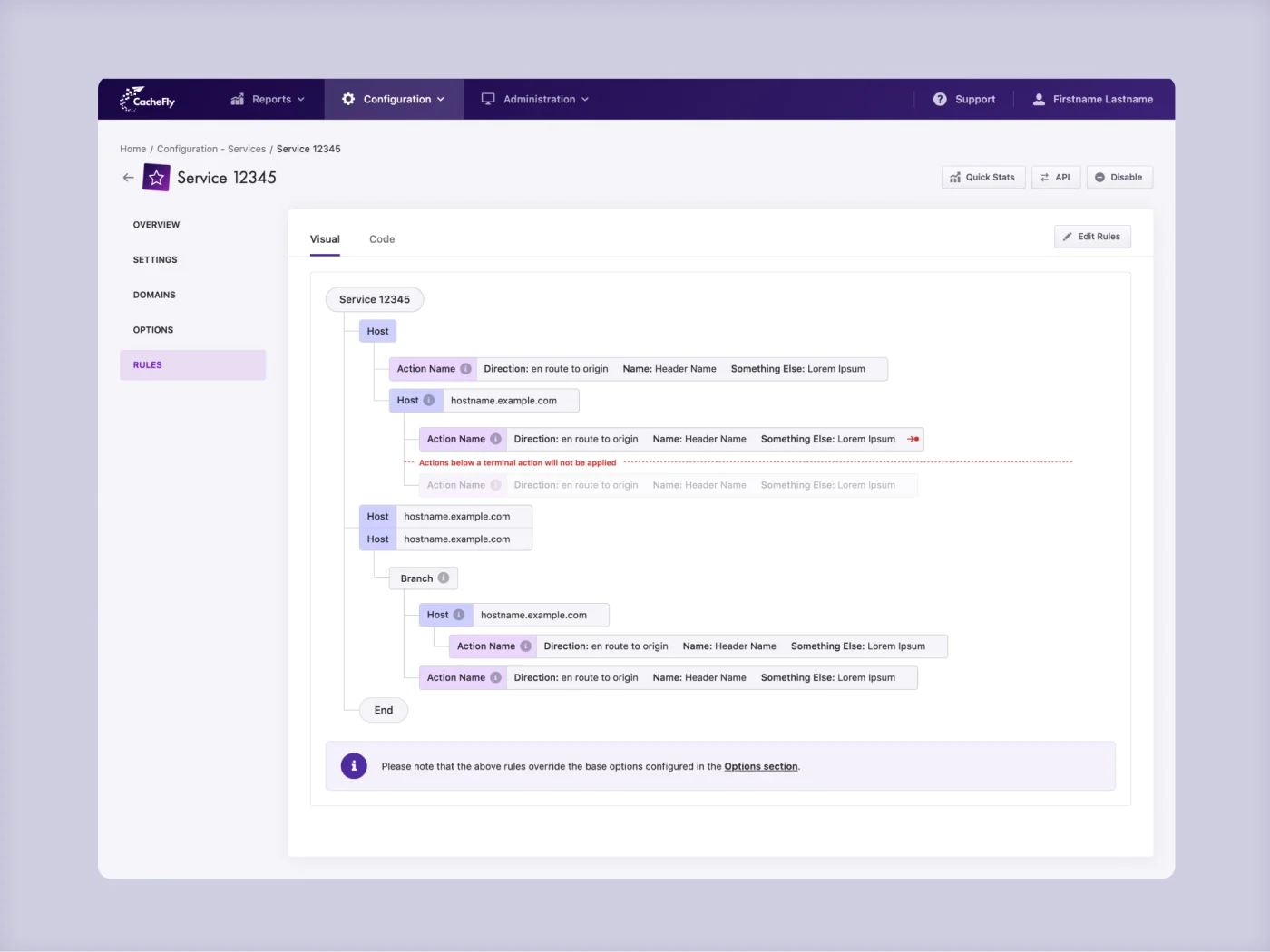
Rules Visual Tool
A simple visual overview of a custom configuration, flexible and responsive

Adding More security
For additional security, we introduced wizard for setting-up two-factor authentication and biometric
authentication.